-
리액트로 만든 사이트를 분석하고 싶다면 - 크롬 확장자 : react developer tools(리액트 개발자 도구)카테고리 없음 2023. 2. 22. 15:06
크롬 웹스토어에 들어가서
https://chrome.google.com/webstore/detail/react-developer-tools/fmkadmapgofadopljbjfkapdkoienihi
React Developer Tools
Adds React debugging tools to the Chrome Developer Tools. Created from revision 1a88fbb67 on 2/16/2023.
chrome.google.com
크롬에 추가 한다.
그러면 오른쪽 위쪽에 주소창 옆에 리액트 표시가 뜬다.

리액트 안 쓴 사이트에서는 이렇게 불활성화 되어있다가
리액트 써서 만든 사이트에 들어가면

뚜둥
이렇게 활성화되는 모습을 볼 수 있다.

아이콘을 누르면 개발자도구 열어서 컴포넌트 등을 볼 수 있다고 한다.
스포티파이, 에어비앤비, 넷플릭스
대표적으로 리액트를 사용해 만든 사이트다.

F12 누르거나
마우스 우클릭>검사
하면 개발자 도구 창이 뜨는데,
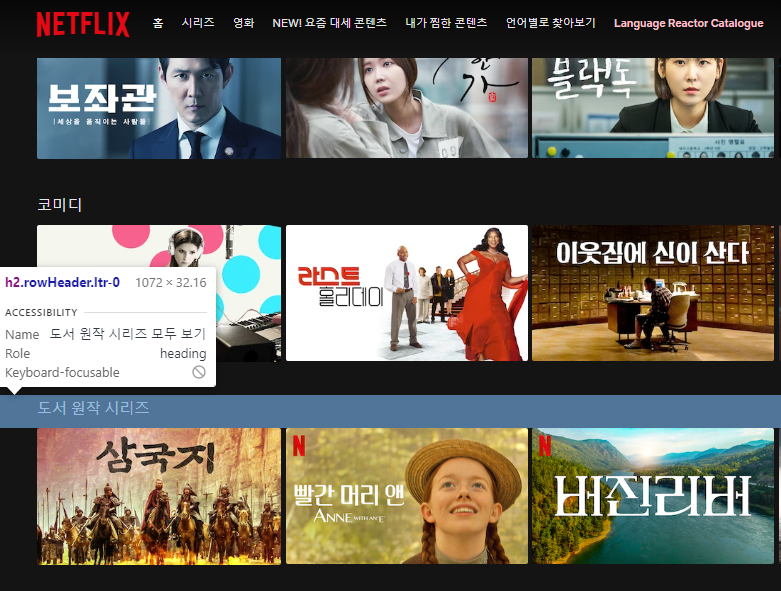
넷플릭스 컴포넌트들을 구경할 수 있다.

캡처된 화면 맨 왼쪽 위에 네모+마우스 버튼을 누르면 요소를 선택해서 볼 수 있다.

이렇게 내용도 확인할 수 있다.